
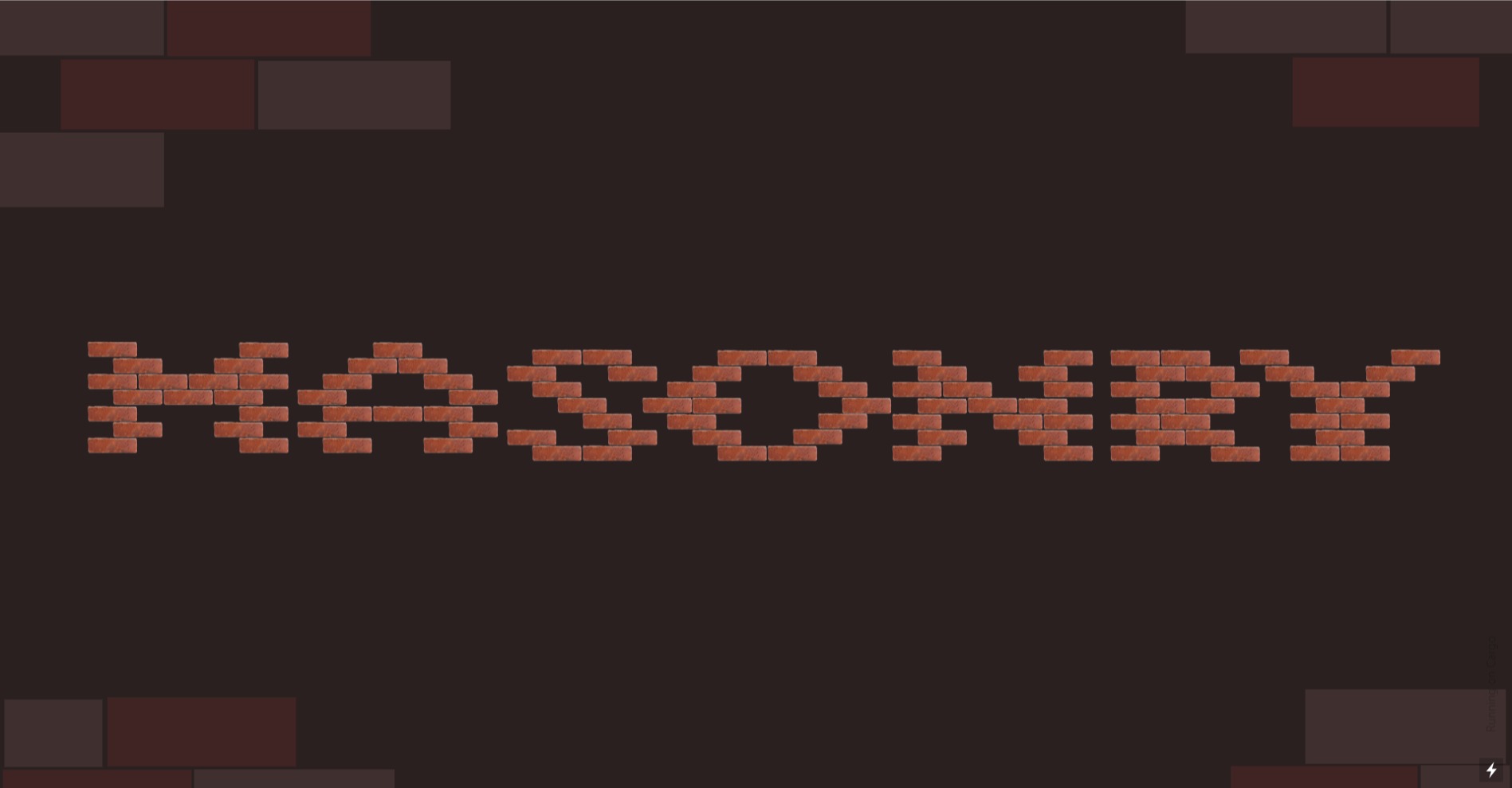
Masonry Typeface
UI/ UX - User Experience
FALL 2020 - MIT
4.053 Visual Communication Fundamentals
Assignment: Design a typeface based on a set of rules. Design a container/ website for the new typeface.
Skills/Role: Graphic design, typeface design, UI/ UX design, website design
Tools: Adobe Illustrator, Adobe Photoshop, Cargo
Context
Visual communication fundamentals was an in-depth course on user interface design and user focused experience design. The semester-long curriculum taught the fundamentals of line, shape, color, composition, visual hierarchy, word/ image relationships, and typography. These are building blocks for communicating with clarity, emotion, and meaning to users, clients, colleagues, and partners.
Typeface Design
During our typeface unit, this design assignment focused on the foundations of typography. Organic shapes have historically informed letterforms and typography. We traced the roots and origins of letterforms by studying grid/module systems found in the real world. Using a rule based grid we designed a typeface and presented our new alphabet. I designed a small website to showcase this new font.
Masonry, the typeface


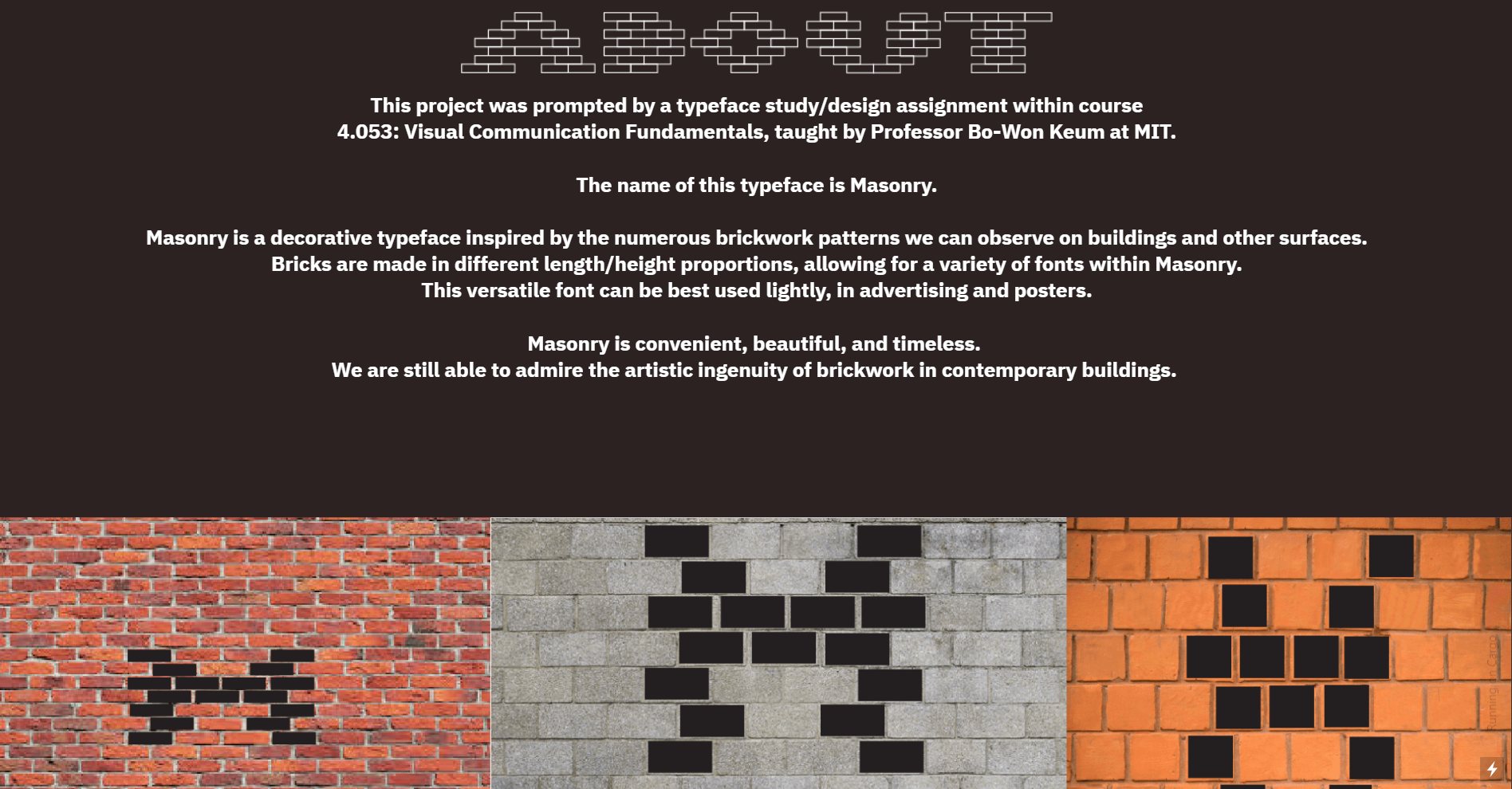
About Masonry

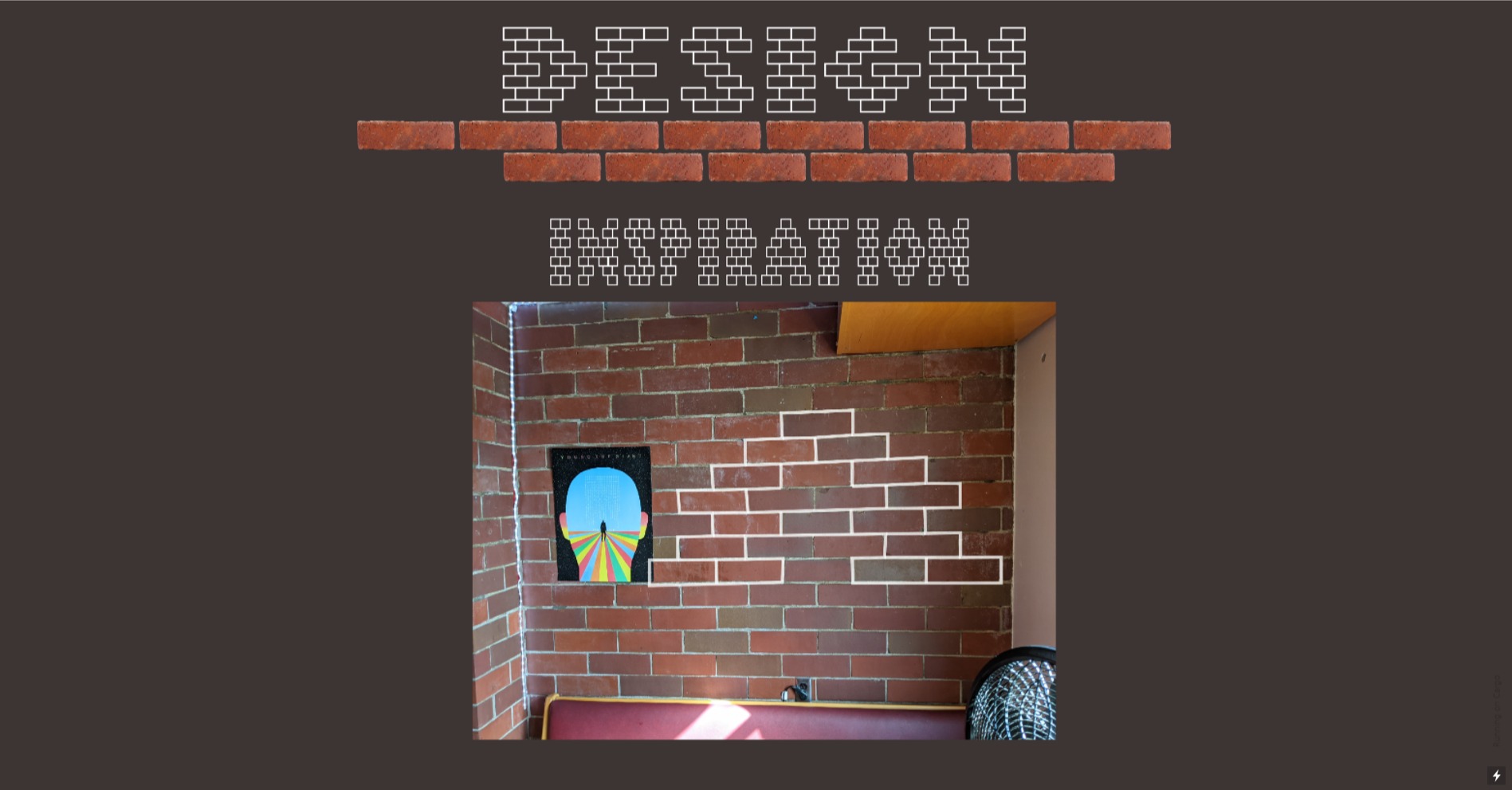
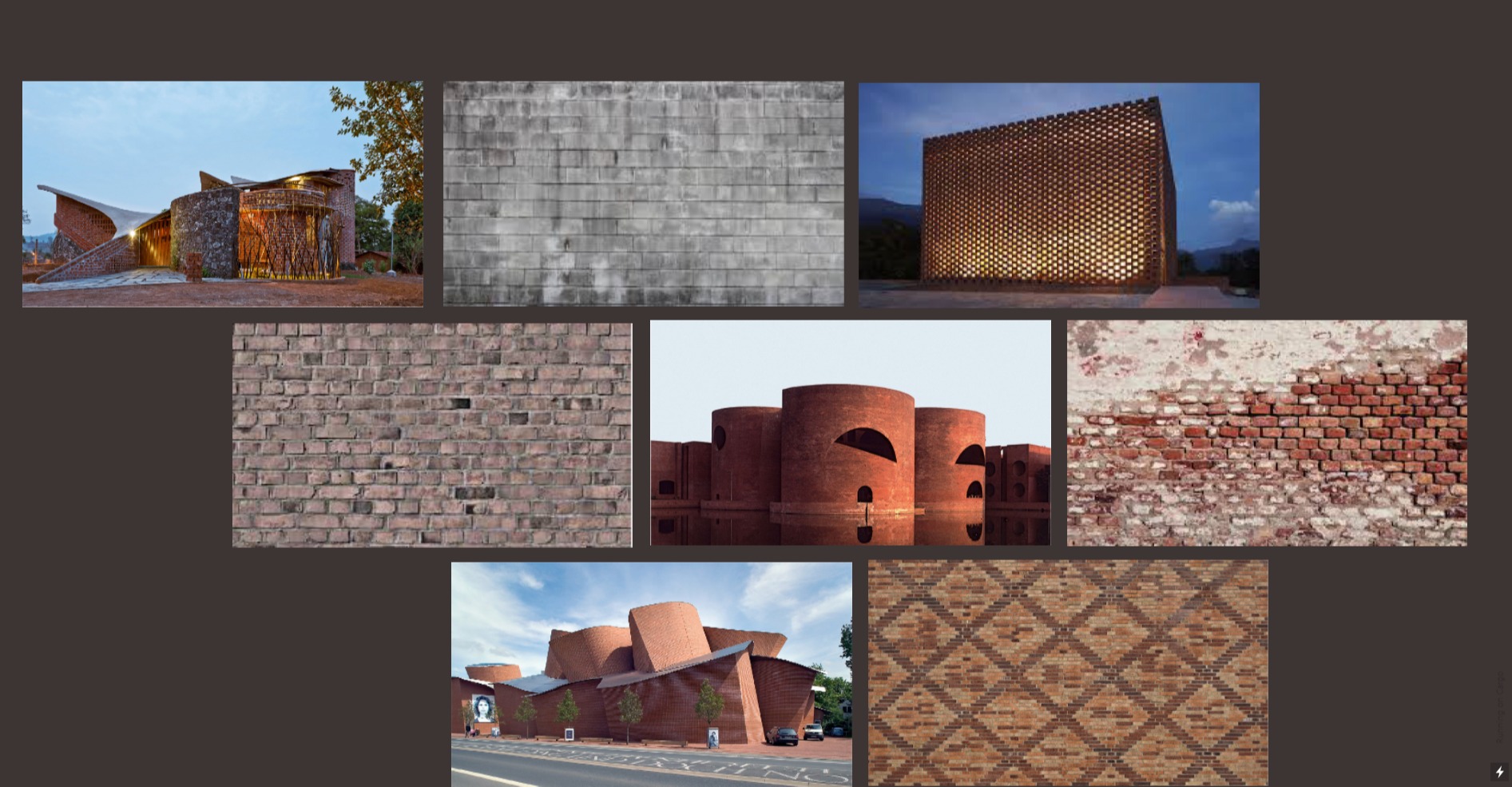
Inspiration
Baker House -
MIT Dorm Fall 2020

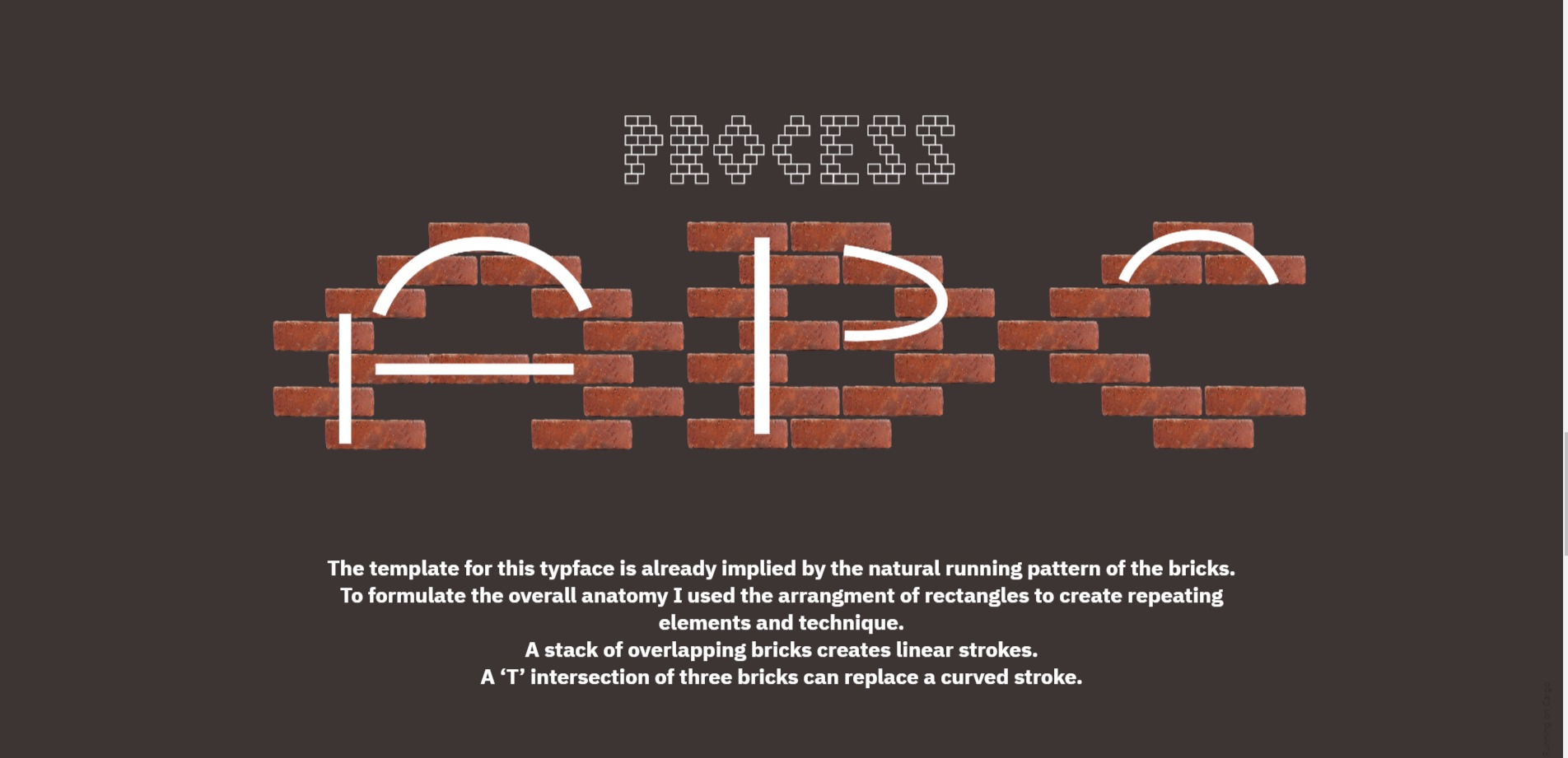
Process

Masonry -
Complete Set
Gallery

Selected Works

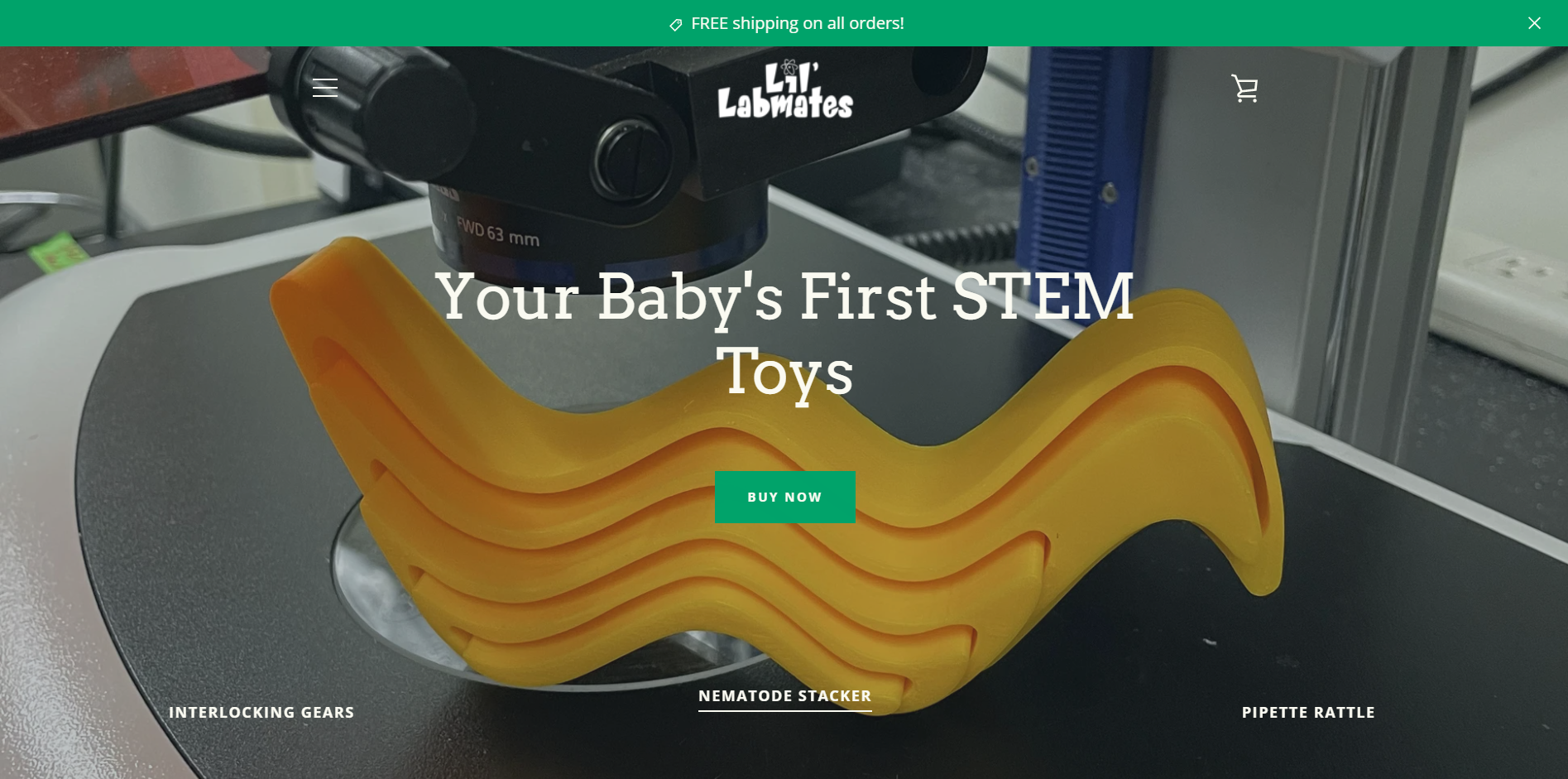
Lil' LabmatesProduct Design

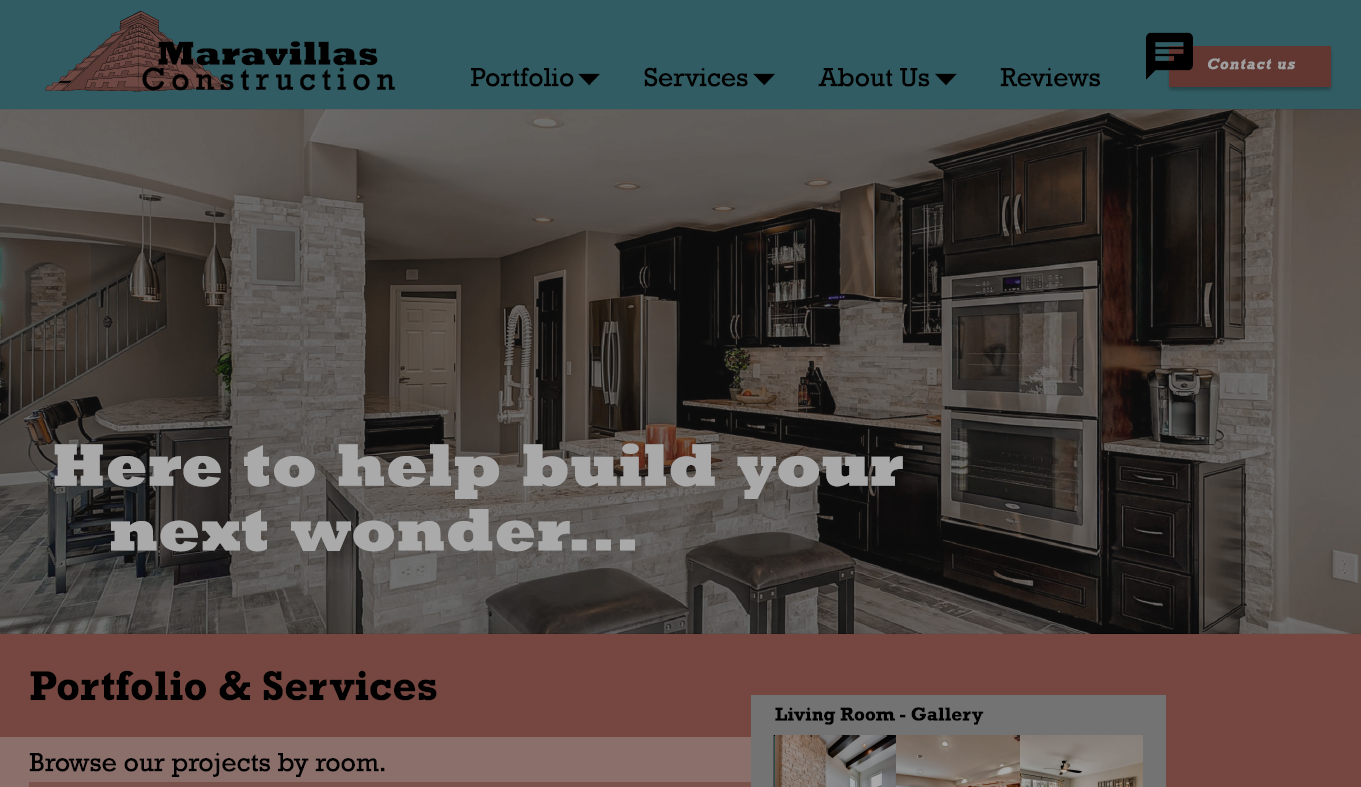
Maravillas ConstructionProduct Design

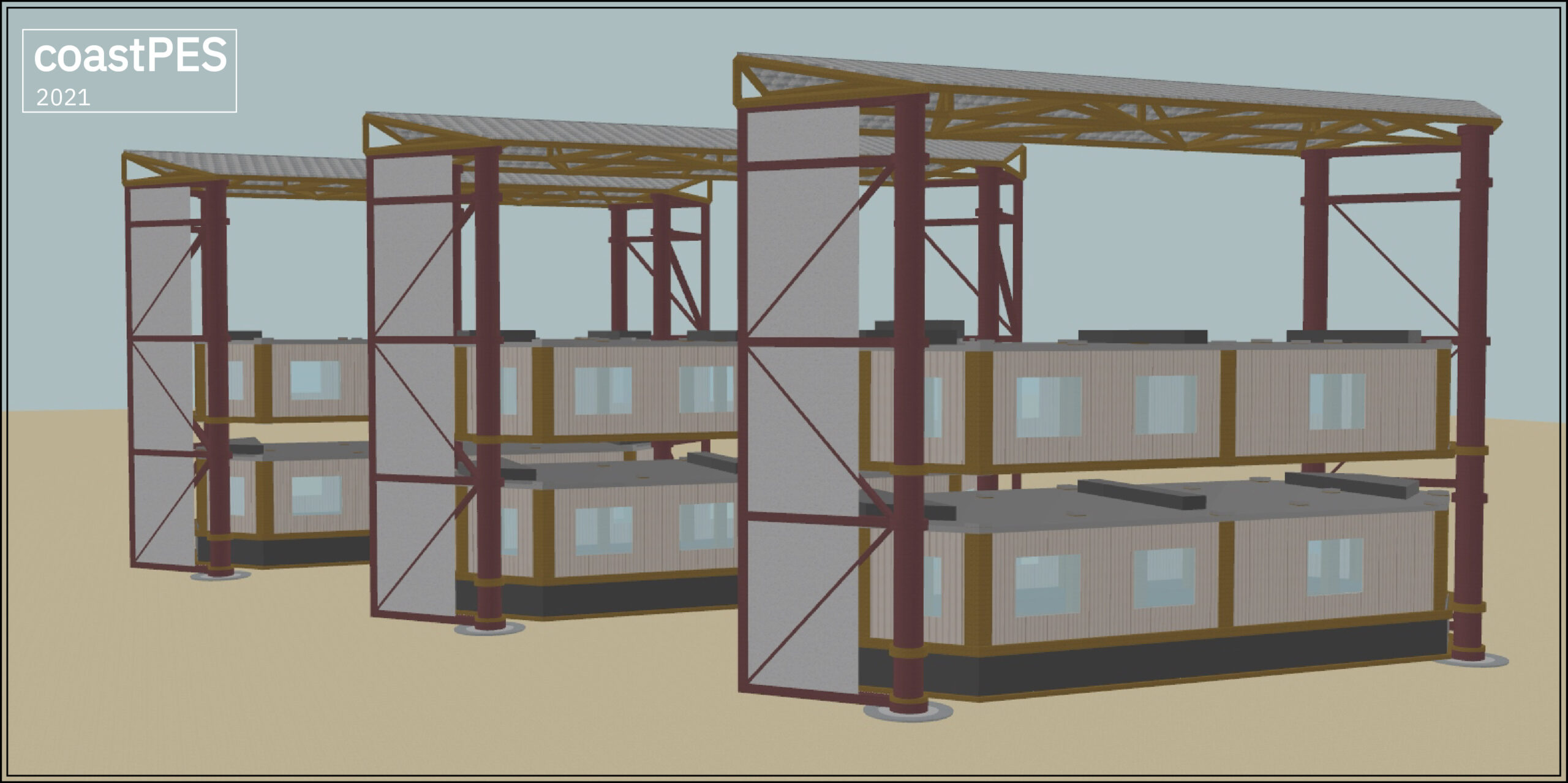
coastPES - MIT Undergraduate ThesisProduct Design

Masonry - Typface DesignTypography

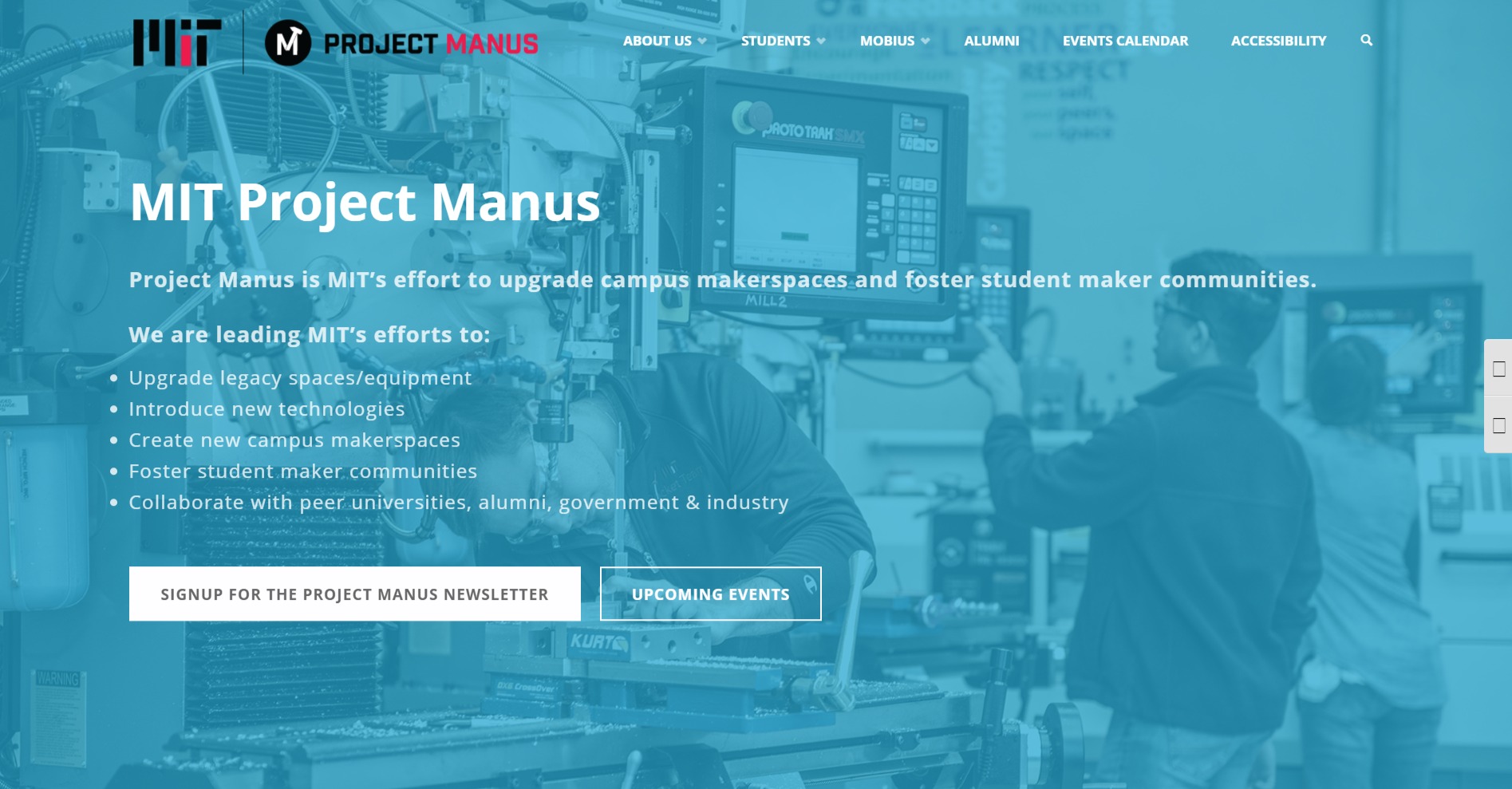
MIT Project ManusProduct + Experience Design

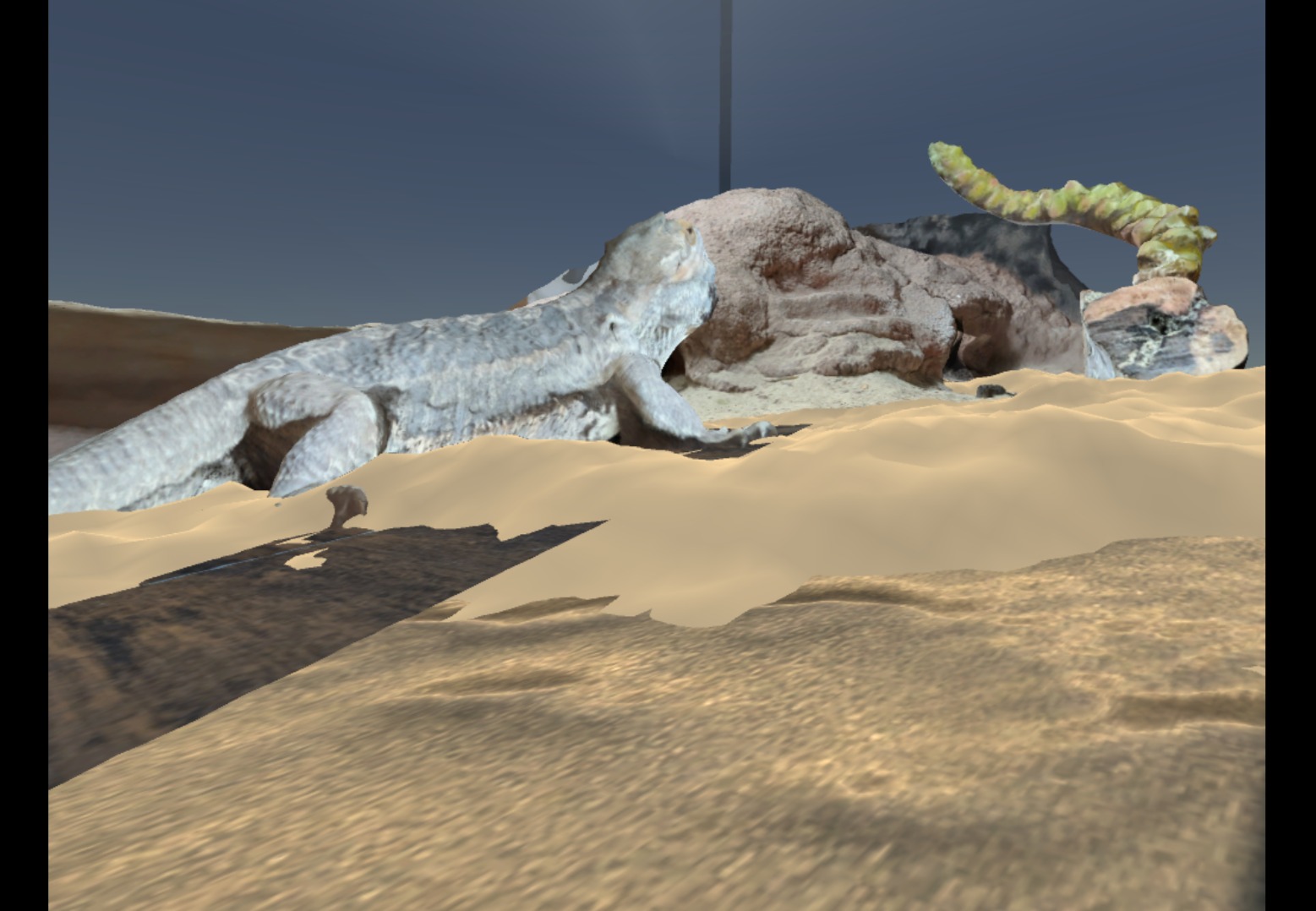
Terrarium - VR DesignProduct + Experience Design

Triangúla ChairProduct + Experience Design

MIT - Sloan Blockchain ClubUI / UX Design

Vástago LampProduct Design